UI - Popups and Notifications: Difference between revisions
Jump to navigation
Jump to search
No edit summary |
|||
| Line 3: | Line 3: | ||
For UI Lua API see: [[UI_Lua_API]] | For UI Lua API see: [[UI_Lua_API]] | ||
== Hint == | |||
<syntaxhighlight source lang="lua">UI.ShowHint(message, timeout)</syntaxhighlight> | |||
== Notification == | |||
<syntaxhighlight source lang="lua">UI.ShowNotification(type, header, message, timeout)</syntaxhighlight> | |||
== Popup - Generic == | |||
<syntaxhighlight source lang="lua">UI.ShowPopup(PopupType.generic, header, message, timeout)</syntaxhighlight> | |||
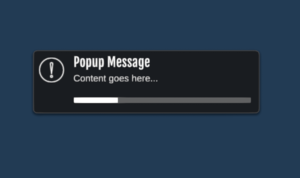
== Popup - Progress Bar == | == Popup - Progress Bar == | ||
| Line 11: | Line 20: | ||
It's a way we like to enrich the lore and world building. | It's a way we like to enrich the lore and world building. | ||
== Popup Menu == | |||
<syntaxhighlight source lang="lua">UI.ShowPopupMenu(table)</syntaxhighlight> | |||
== Modal - Small == | |||
[[File:Modal Example Small.png|thumb|Modal Example Small]] | |||
<syntaxhighlight source lang="lua">modalName = { | |||
messageType = "small", | |||
header = "modal header string", | |||
message = "modal body string", | |||
confirmText = "confirm",</syntaxhighlight> | |||
There are various ways to call a modal, in the example above we are setting the modal up and will later call it with UI.ShowModalMessage(modalName) | |||
== Modal - Large == | |||
[[File:Modal Example Large.png|thumb|Modal Example Large]] | |||
<syntaxhighlight source lang="lua">modalName = { | |||
messageType = "large", | |||
header = "modal header string", | |||
message = "modal body string", | |||
imagePath = "img.png" | |||
confirmText = "confirm",</syntaxhighlight> | |||
There are various ways to call a modal, in the example above we are setting the modal up and will later call it with UI.ShowModalMessage(modalName) | |||
Revision as of 15:50, 20 November 2023
Overview
A page detailing the different types of Notifications at your disposal, and best practises to ensure they look great in game.
For UI Lua API see: UI_Lua_API
Hint
UI.ShowHint(message, timeout)
Notification
UI.ShowNotification(type, header, message, timeout)
Popup - Generic
UI.ShowPopup(PopupType.generic, header, message, timeout)
Popup - Progress Bar
UI.ShowPopup(PopupType.progress, header, message, timeout)

Use Case: In the Off Grid main campaign, we use these popups to simulate installations and the transmitting of data.
It's a way we like to enrich the lore and world building.
Popup Menu
UI.ShowPopupMenu(table)
Modal - Small

modalName = {
messageType = "small",
header = "modal header string",
message = "modal body string",
confirmText = "confirm",
There are various ways to call a modal, in the example above we are setting the modal up and will later call it with UI.ShowModalMessage(modalName)
Modal - Large

modalName = {
messageType = "large",
header = "modal header string",
message = "modal body string",
imagePath = "img.png"
confirmText = "confirm",
There are various ways to call a modal, in the example above we are setting the modal up and will later call it with UI.ShowModalMessage(modalName)